このサイトについて
トップページとこのページは2019年6月26日現在、下記のサイトで100点が取れたことを確認していますが 今後google等の仕様の変更によって点数が下がることもあると思いますのでご了承ください。
当サイトはジャストシステムのホームページビルダー21のテンプレートを使用して構築し そこからコードを書き換えて制作しています。
今更と言われてしまうかもしれませんがいろいろ制約の多いDOCTYPEであるxhtml1.0-strictで わざと記述しています。 何故かというと面倒なことをしてでも正しいhtmlの文法を記述して どんな表現をすることができるかという検証をするためです。
私の中ではフライヤーのデザインも名刺のデザインもウェブサイトもすべて作品という考えなので外注は一切していません。 (印刷は外注ですが…)外注では納得できないことが多い性格なので。
そのためウェブサイトの更新のメンテナンス性を極力高めるためにも正しい構文で記述したわかりやすいサイト構築が 必要になってきます。
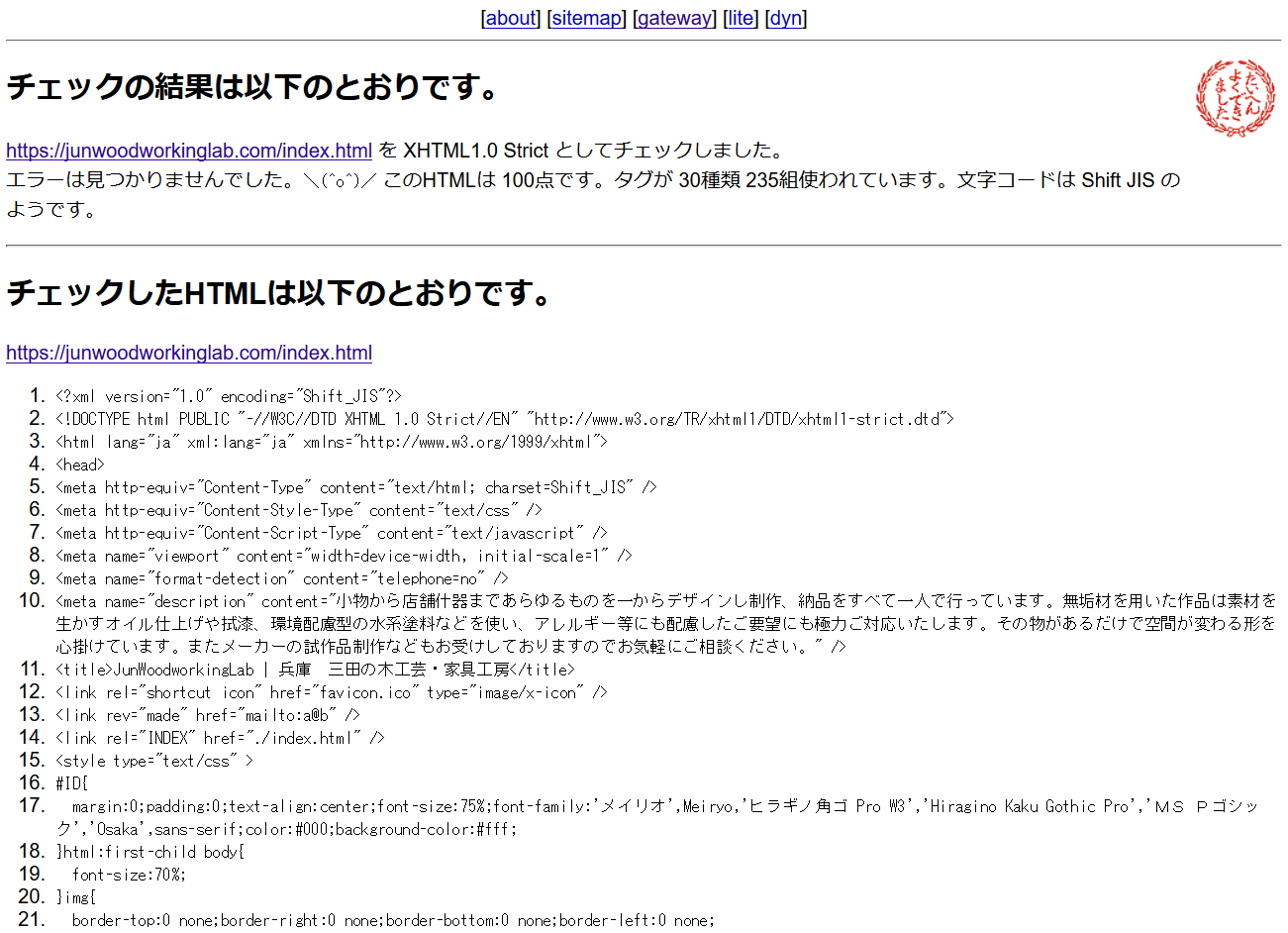
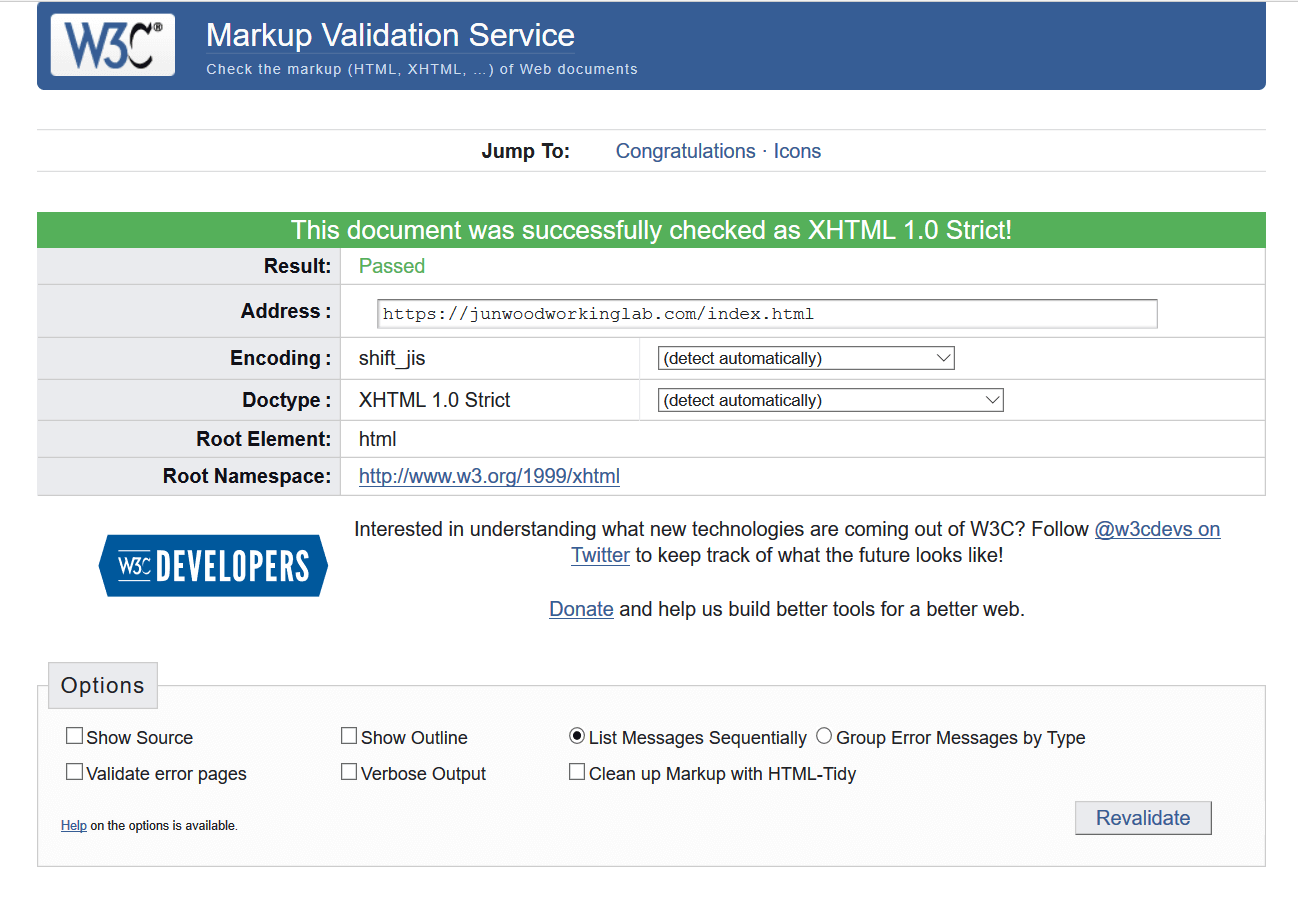
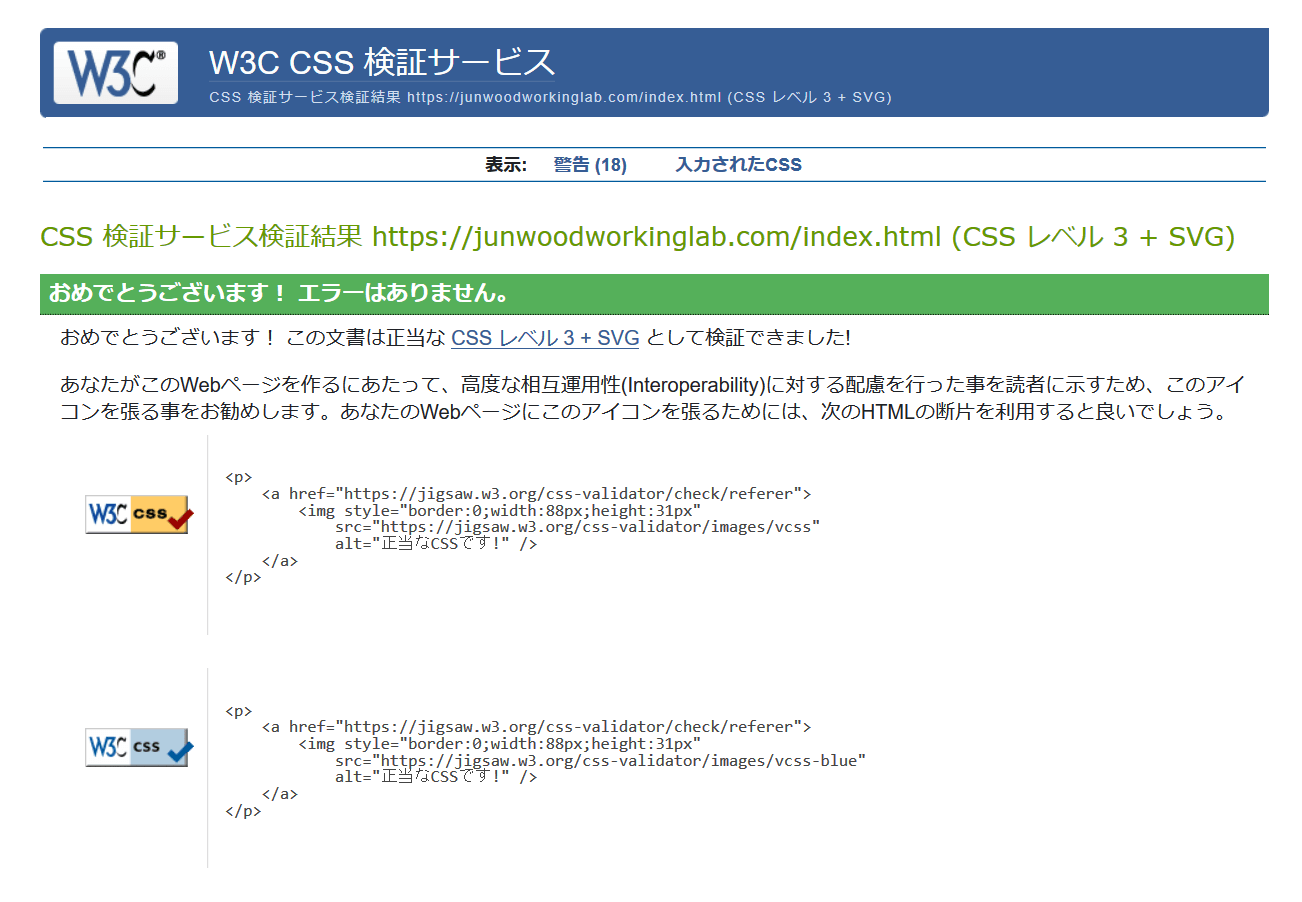
当サイトは開設当初の2011年からずっと文法解析サイトである"Another Html-Lint Gateway","W3C Markup Validation Service" "W3C CSS 検証サービスを利用しチェックを行い制作、更新してきました。 "Another〜"では全ページ100点、"W3C〜"では"Validになるようにしています。

正しいhtmlで記述することを意識する時代はもう10何年も前に終わったようで"Another〜"で100点などというのは ググっても古いサイトでしか出てきません。 W3Cなどももう古いのかもしれません。Validなページなどほぼないのではないでしょうか。 ブラウザの進化とともに標準化など気にしなくても見れてしまうのでしょう。
ただ、100点なんて意味ないからやらないというような逃げはしたくないので私はやり続けています。 基本やらない方がいい、やってはいけない事以外はなるべくやっておくというのが自分のポリシーですので。

課題
私はウェブデザイナーではなく家具、木工芸作家ですので専門的なことは全く分かっていませんが 現代のウェブサイト制作で重視されるのは
- スマホ対応のレスポンシブデザイン
- ページの読み込みスピード
- SEO
であるようです。
ここ数年間あえてmeta descriptionを記述せずに検索順位を上げないようにしてきましたが 検索順が文法やページスピードによってどれほど左右されるのかが気になり 今回のリニューアルに合わせて記述するようにしました。
meta keywordに関しては記述しなくてもよいというのが一般的で、やらなくていいことをして 無駄に文字数を増やしてデータ量を増やすことは、結果的にやらない方がいいことであると判断し当初から省略しています。
今回の目的
- CSS,JavaScriptを使用しページに動きを与える
- 文字や写真のコンテンツを増やしトップページへの滞在時間を延ばす
- 軽量化
- ページの折りたたみ(accordion)
- お知らせのスクロール
- fadein
- グリッドレイアウト(CSSによるflexbox)
- 表(テーブル)
今回トップページリニューアルにあたり 新たに
- Googleのモバイルフレンドリーテスト
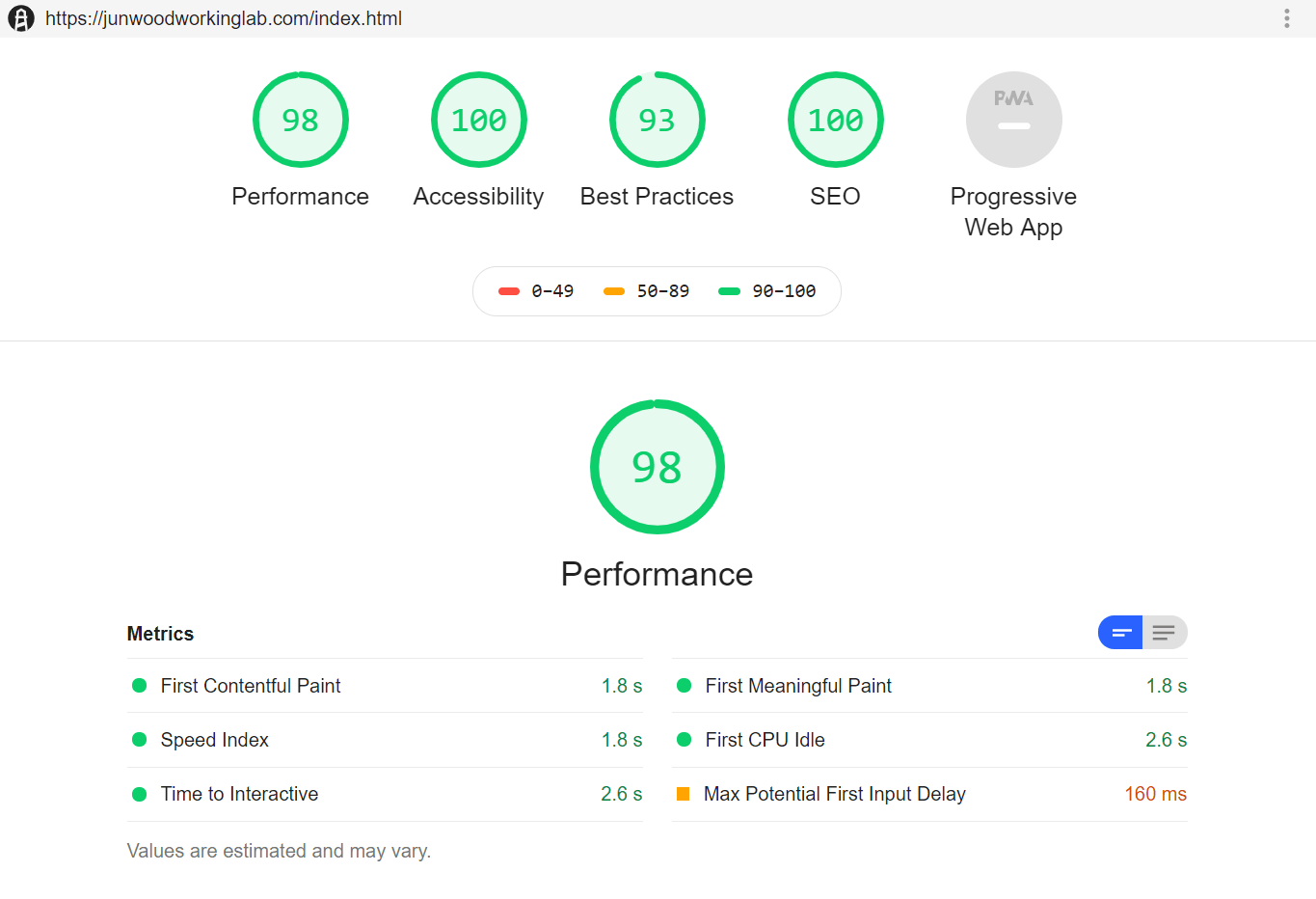
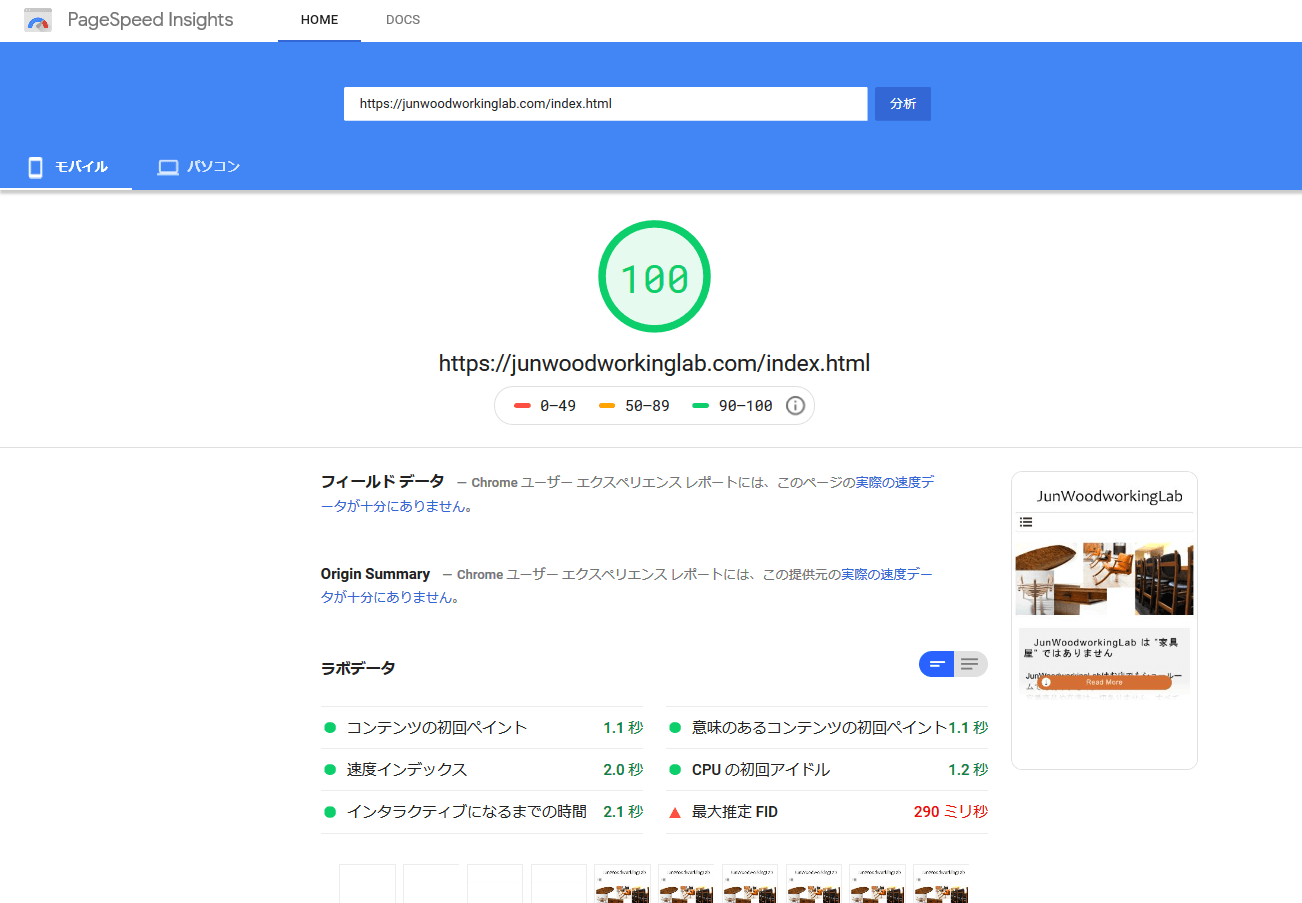
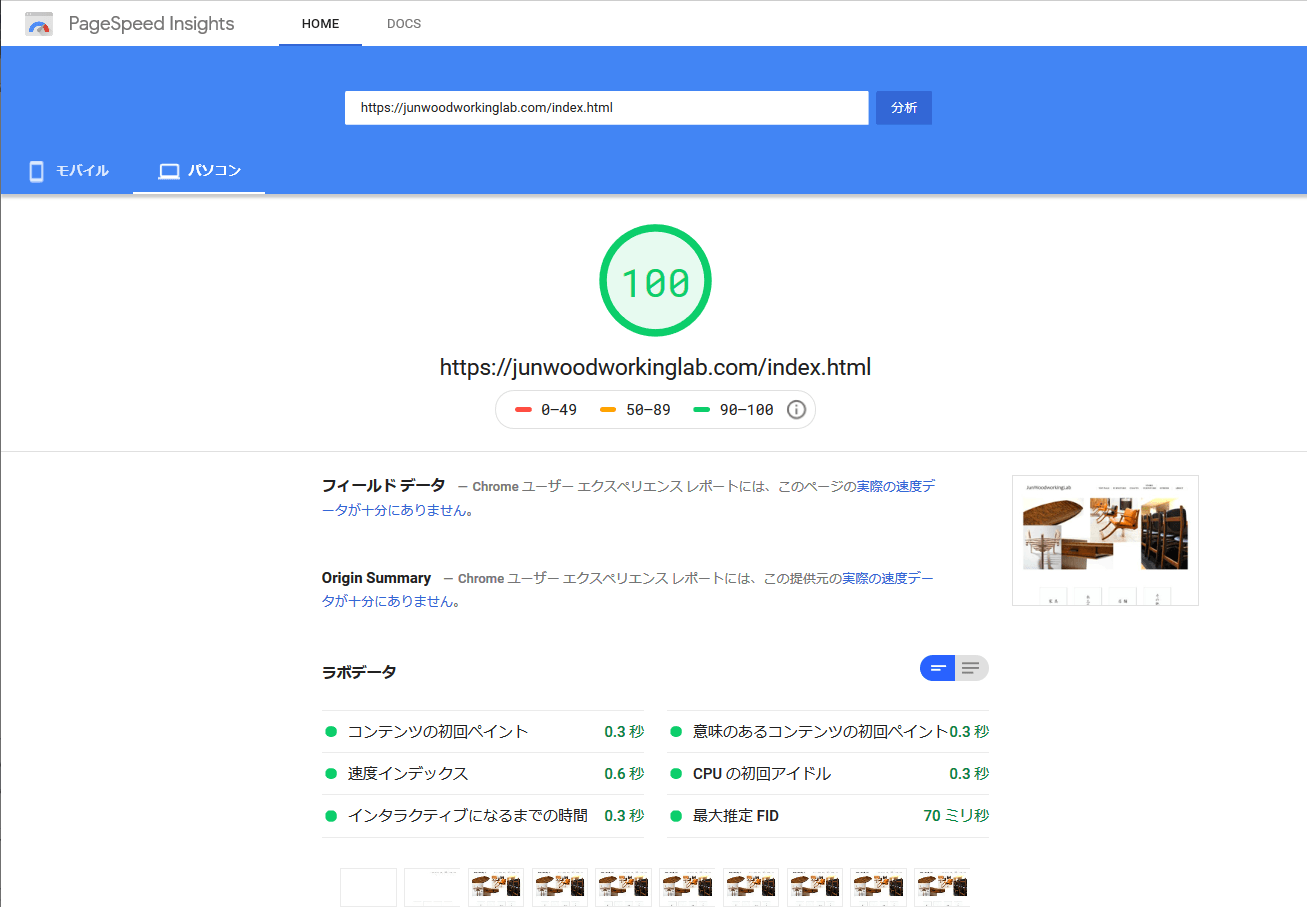
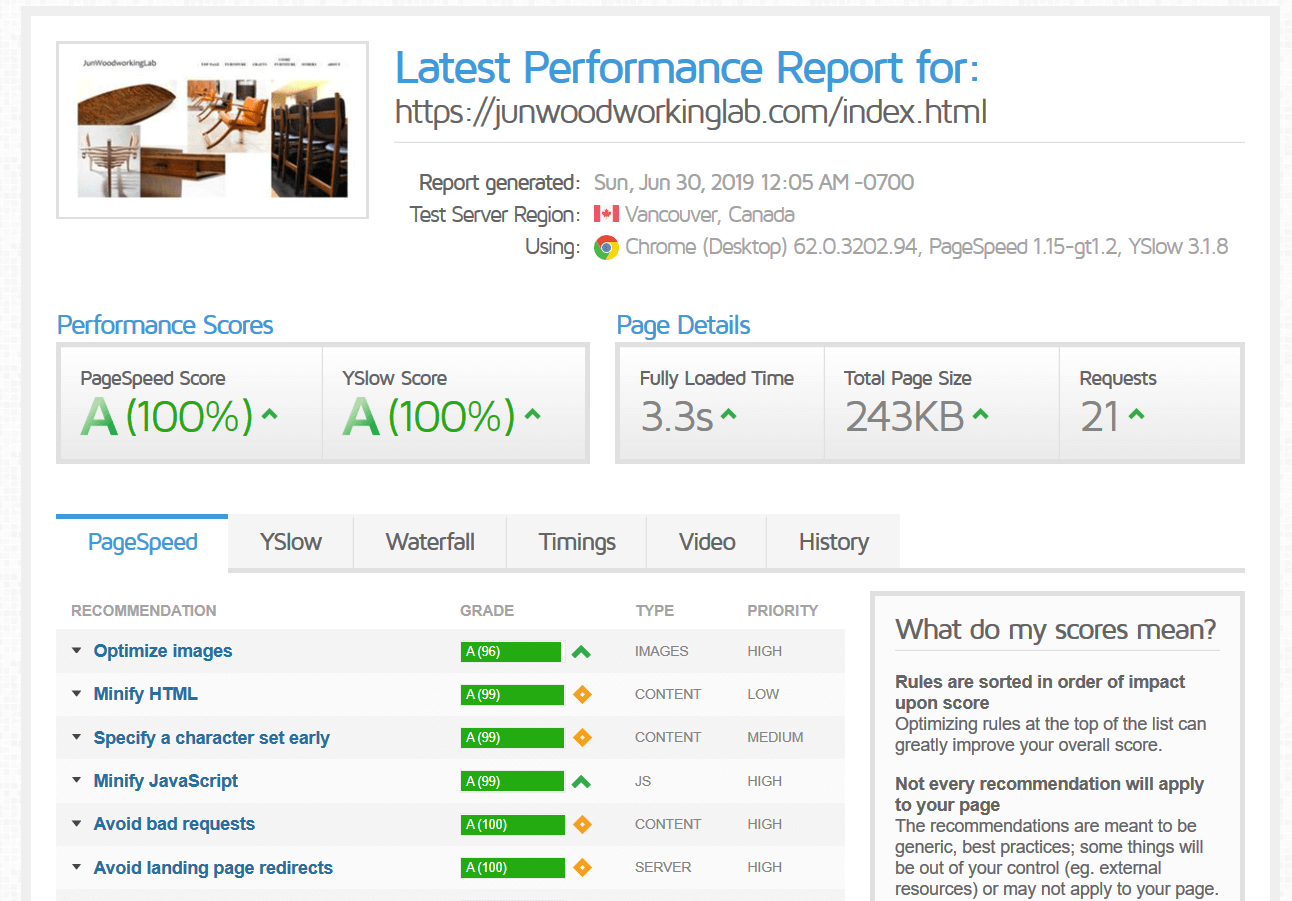
- GoogleのPageSpeedInsight
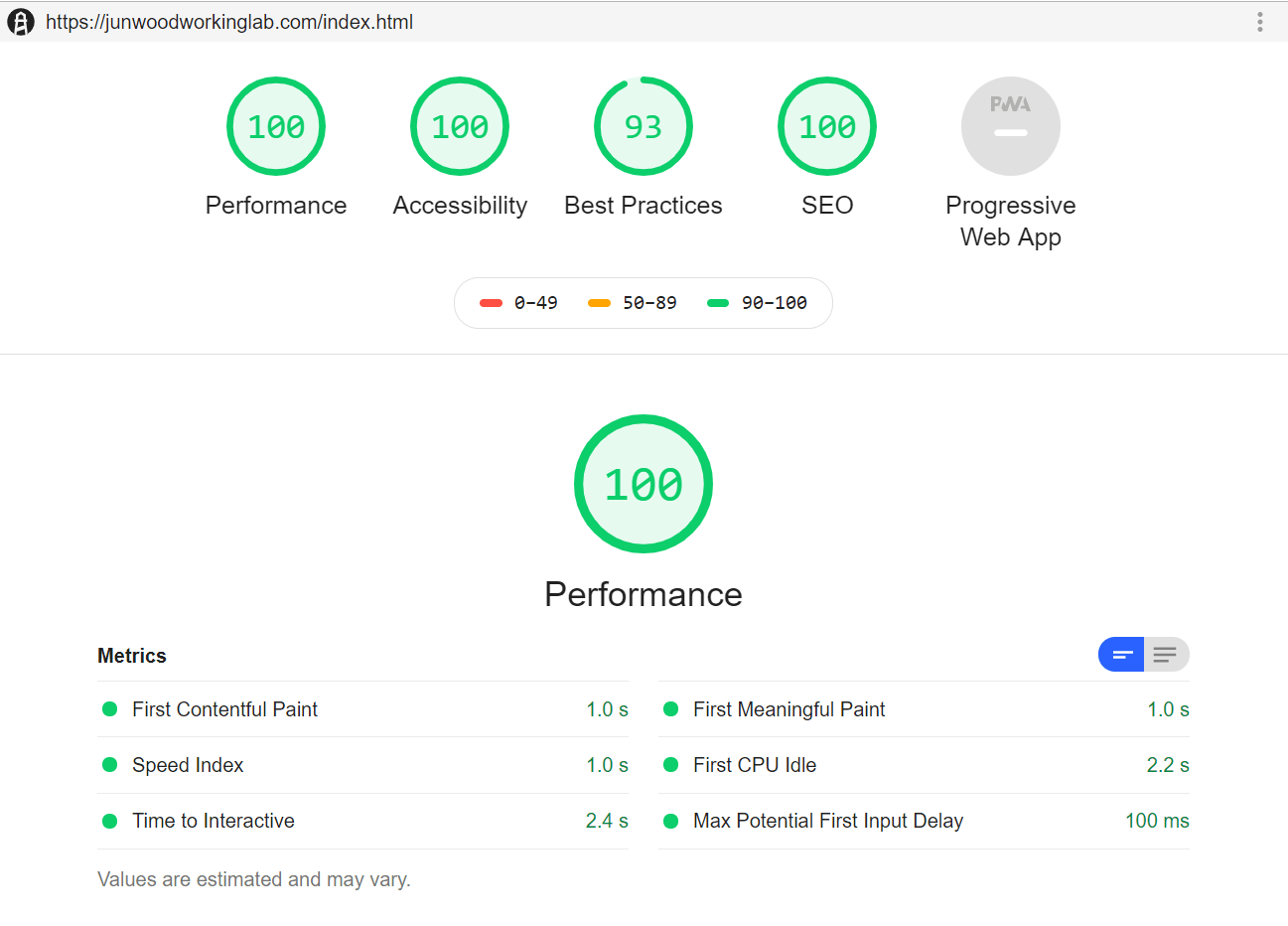
- ChromeのプラグインであるLighthouse
- GTmetrix
にてサイトのチェックを行いながら制作しました。
ウェブサイトというのは基本的に文字と写真とリンクでできているだけで それほど難しいものではないように思えますが、いざやってみると100点を取るのは 非常に難しいのが実情です。
ネットで検索しても90点台はあっても100点はなかなかのようですね。
ちなみにこちらがリニューアル前のトップページでした。面白味もなにもないですね。
Before


もともともこの点数なので悪くありませんが動きのない単純なページなので当然です。 が、リロードしても絶対にperformanceが100点にはなりませんでした。
どうせやるなら本当にできないのか実験してみるしかないということで やってみた結果がこちらです。
After



PageSpeedInsighitとLighthouseは元が同じなのでどちらもリロードするたびに結果が変わります。 素人には理由はよくわかりませんが初回はサーバーの応答が遅くて点数が劇的に低いですがしつこくリロード すると点数が若干上がりました。(1、2点程度)
画像は最も良い結果が出たものになります。作成日2019/06/26時点。
Best Practiceの項目はよくわかりませんが、DOCTYPEを記述しなさいということのようです。書いてるんですけどね。HTML5で書けということでしょうか。
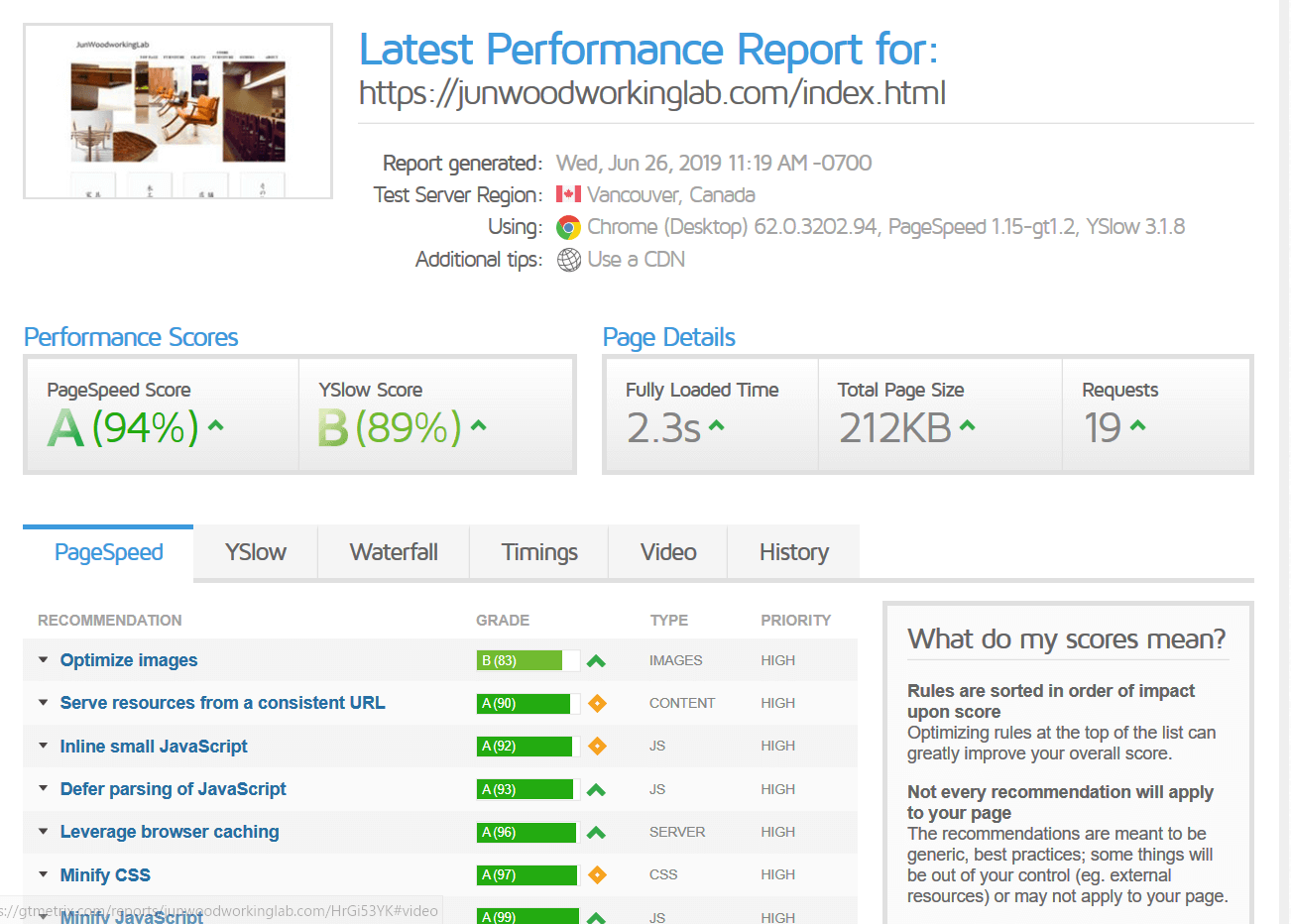
GTmetrixは表示されるアドバイスに沿って修正していけば割と簡単に100%にできました。 ただYSlowのUse a Content Delivery Network に関してはサインインしないと100%にできなかったので 画像はログインした時のものになります。
画像ファイルなどすべて含めてわずか300KB以下まで小さくしているので大抵の環境ですぐに表示されると思います。

GTmetrix

Html-LintGateway

W3C Markup

W3C CSS

モバイルフレンドリーテスト
実際にやったこと
- CSSを外部読み込みからインラインに変える
- 画像データの縮小
- JavaScriptの縮小
- さくらインターネットのCDNのウェブアクセラレータの使用
- gzipによる圧縮
苦労したこと
・サーバーの応答時間による点数の低下
PageSpeedInsightで指摘された部分を改善するためにCSSファイルをCDN経由ではなく 直接オリジンサーバに読みに行かせると、GTmetrixのYSlowが90%になってしまう。
xhtml1.0-strictのためasyncやdeferが使えない
改善方法
・CSSをminifyしインラインでhtmlファイルに書き込むことで改善しました。 ただしこのせいでhtmlファイルが大きくなってしまい、ソースが非常に醜いものになってしまったのが 残念です。
・画像を徹底的にoptimize
今後
今回のリニューアルによって実際のページランクやアクセス数の変化がどうなるかも実験の対象と していきます。
google Analyticsを利用しようとすると諸々点数が下がる。
→これはアフィリエイト等もない当サイトのような自己満足サイトにアクセス解析などそれほど必要ないので省略しました。
また本業である木工がおろそかにならない程度にサイト内全ページを高速化、軽量化していきます。